.NET Summer Hackfest Session in Prague
Published: 8/11/2017 5:33:58 PMThe .NET Summer Hackfest event in Prague has just ended and we have some very interesting stuff!
At the beginning, we had a nice discussion with the guys from the Peachpie team (PHP compiler for .NET) about marketing of open source projects, and then we got some feedback from guys who already use DotVVM to build their apps. And after that, we wrote some code!

Extension for Visual Studio Code
We have started building the VS Code extension long time ago, but didn’t have time to finish it. Together with few people, we have resumed work on this and we will publish the first version soon.
If you want to join in the development, here are some things to do:
- Better matching to the HTML tree. Currently, the beginnings and endings of the HTML elements are matched using a crazy bunch of indexOfs and substrings.
- Better detection of installed DotVVM libraries - currently, we find the csproj file and look for names of the libraries in it.
- Integration with DotVVM Command Line tooling. Being able to add a page, master page or a user control would be really great!
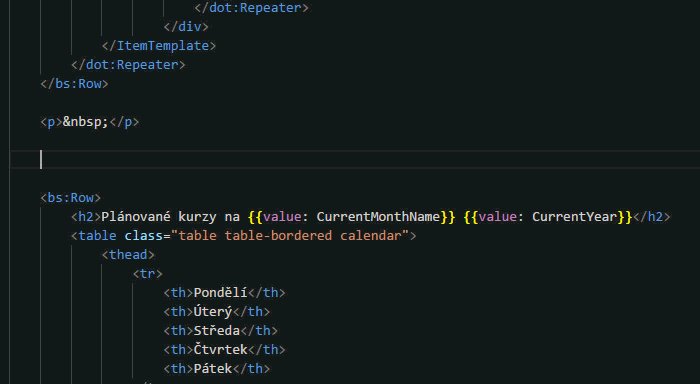
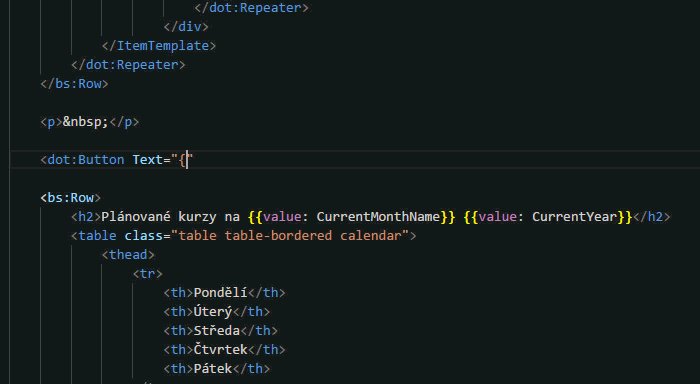
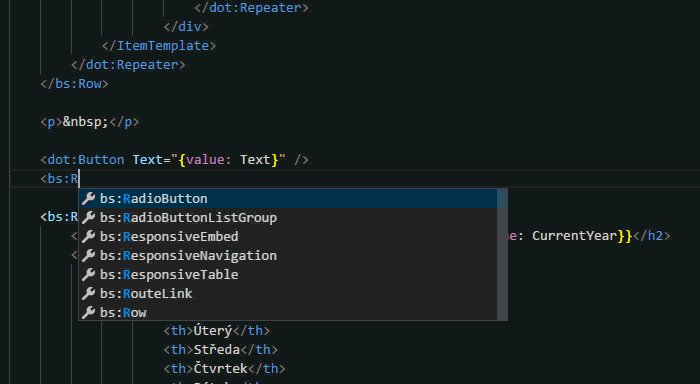
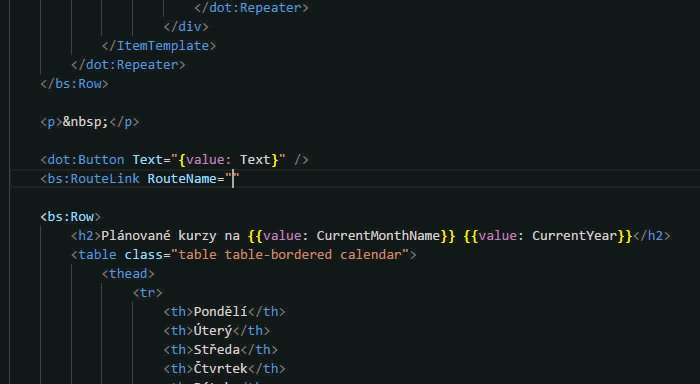
- Intellisense of binding types (value, command etc. when you type in an open brace).
- Intellisense for directives (@masterPage should be easy).

React components in DotVVM pages!
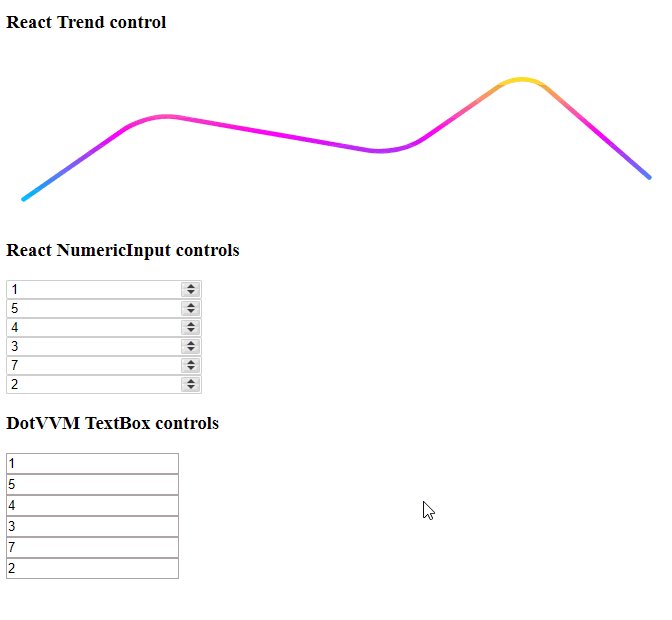
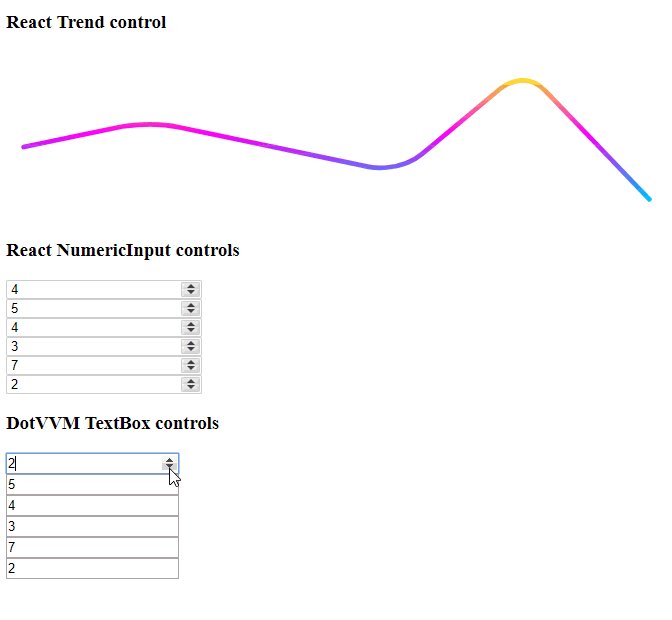
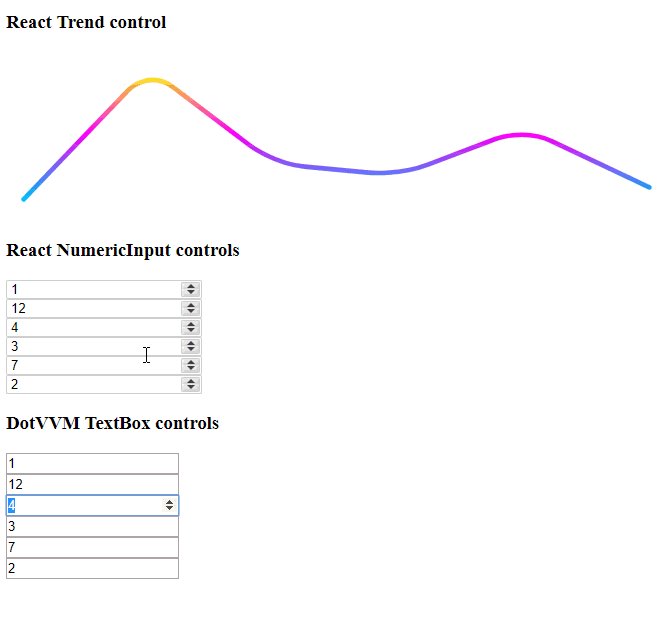
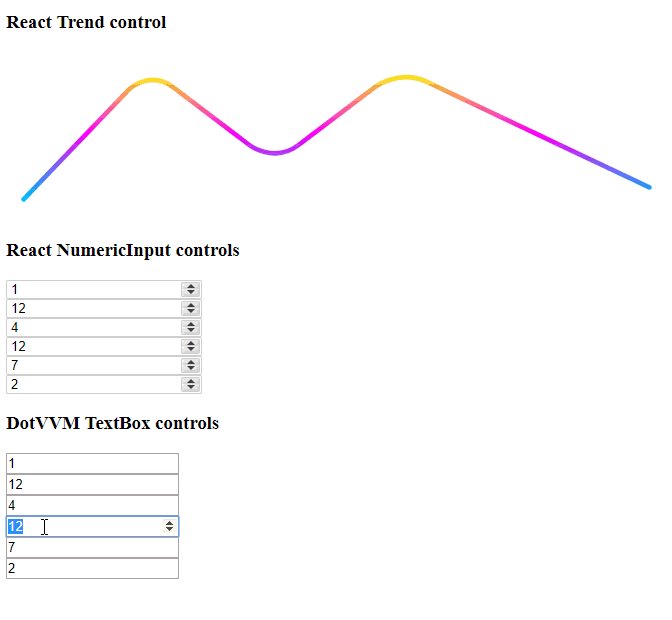
@Exyi had a great idea which can dramatically increase the number of controls available in DotVVM. Despite the fact that DotVVM is built on Knockout JS, he has created a prototype that enables using React components in the DotVVM page. So we now have an alpha version of the ReactBridge control which can host a React control and fill it with values from the viewmodel. And what’s the best - we can also create an update binding, so whenever the control modifies its state, we can update the viewmodel.
<dc:ReactBridge Name="NumericInput" value="{value: _this}" update:onChange="{value: _this}" />The Name property tells the name of the React control, the value property specifies the data from the viewmodel that are passed to the component. The update:onChange specifies, which property in the viewmodel will be updated when the state of the React control changes.

We assume that the ReactBridge control will be used primarily by control developers, because they may want to wrap the control so it fits in the DotVVM nicely. But if the React control is simple enough, you can use the bridge directly.
FormControls.Enabled property
We often need to design a form with many fields, and sometimes we need to enable or disable all controls in the form. It was quite complicated until now, because there wasn’t any global Enabled property in the framework. @Sejsel has implemented it today and it will be included in DotVVM 1.2.
Before (the Enabled property must be on every control):
<form>
<p>
First Name: <dot:TextBox Text="{value: FirstName}"
Enabled="{value: _root.CanEdit}" />
</p>
<p>
Last Name: <dot:TextBox Text="{value: LastName}"
Enabled="{value: _root.CanEdit}" />
</p>
<p>
Country: <dot:ComboBox DataSource="{value: _root.Countries}"
SelectedValue="{value: Country}"
Enabled="{value: _root.CanEdit}" />
</p>
</form>
After (the Enabled property is specified on any parent element):
<form FormControls.Enabled="{value: _root.CanEdit}">
<p>
First Name: <dot:TextBox Text="{value: FirstName}" />
</p>
<p>
Last Name: <dot:TextBox Text="{value: LastName}" />
</p>
<p>
Country: <dot:ComboBox DataSource="{value: _root.Countries}"
SelectedValue="{value: Country}" />
</p>
</form>
We want you!
We are really excited with the new stuff that appeared today, and we’d love to see more contributions from the community! Check out our .NET Summer Hackfest guide or chat with us on Gitter.

I am the CEO of RIGANTI, a small software development company located in Prague, Czech Republic.
I am Microsoft Most Valuable Professional and the founder of DotVVM project.