Developer Story: Using DotVVM in real-world applications.
Published: 9/28/2017 11:37:00 AMHi, I’m Roman and I’ve worked on a couple of projects using DotVVM in real-world scenarios so I’d like to share my experiences so far.
When I started working with DotVVM a few years ago, it’s been in a bit rough. However, with support of the great team leading the development of the framework, we could have kept up with the project deadlines and deliver the application on time. In exchange, we’ve provided the developers with a bunch of feedback that they could implement into the framework. Since then, the framework has been improved a lot and I’ve been happy using it with my team building some great projects.
I’ve been lucky to work on a handful of projects for the past few years. Some of them included web based applications for emerging startups, others serving enterprises and even factories.
It doesn’t take a lot of backend code to build a landing page for a startup. Here pretty much any framework can be used to support the important work of the frontend developers and provide the page with some basic functionality. Full disclosure, I’m a backend guy myself, so when it comes to pure frontend and aesthetics I rely on our great frontend team.
However, once you get to even a slightly more complicated form, or pass the login screen and get into the system – here’s where my work comes in. We’ve successfully created several systems, both customer and business focused where the data show up in large numbers. And it’s been a delightful experience working with DotVVM in these parts. I’ve worked with Angular before and I’ve given React a try, but whenever it comes to passing data from a server and working with them, I prefer to have DotVVM by my side.
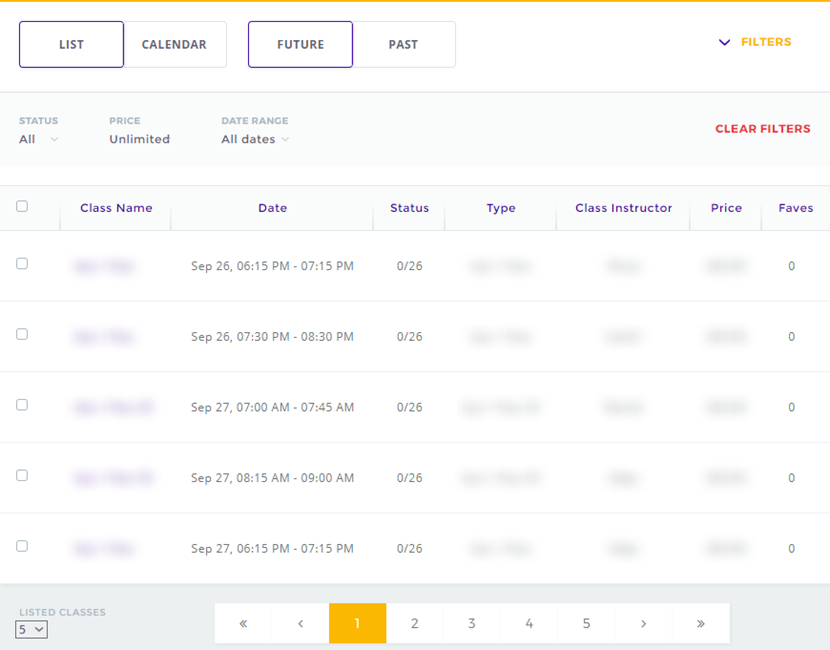
I’ll show you some examples from a project I’ve worked on recently using DotVVM. Take a look at the use of the GridView control below. I had to blur out some of the data for the use in this article, but you can see the structure and the style of the grid.
We’ve been able to format the data the way that we wanted thanks to the use of FormatString. It has the same syntax of the format as in C#, so there was no learning curve needed to write the appropriate formats. The Status column is created by using a ValueBinding with 2 data properties being bound to a single column divided by the / sign. You can take a look at the GridView documentation to see how ValueBinding can be used.
The paging comes naturally with the GridView control when combined with the DataPager. So, this way it is really easy to implement paging with a list displaying large amounts of data. Plus, it can be styled however you want.
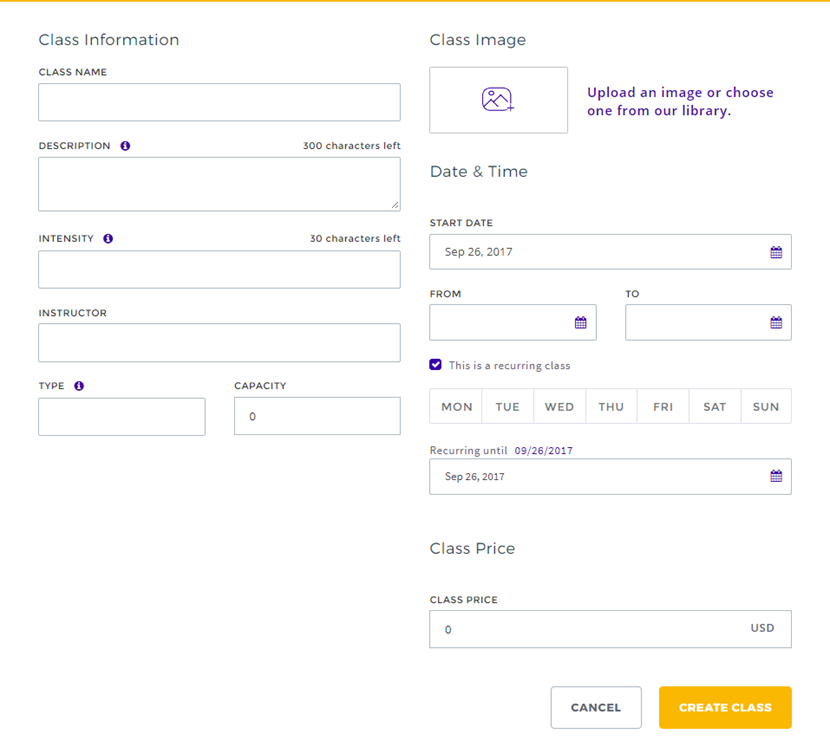
I’ve also talked about forms. So here’s one from the same project.
You can see that when it comes to entering data into a form, the framework has you covered. We could complete anything from a simple input (called TextBox in DotVVM), through date picker (DateTimePicker) to a custom image picker/uploader. All the components are customizable, we use placeholders in some, while leaving others empty for the users to choose their desired data.
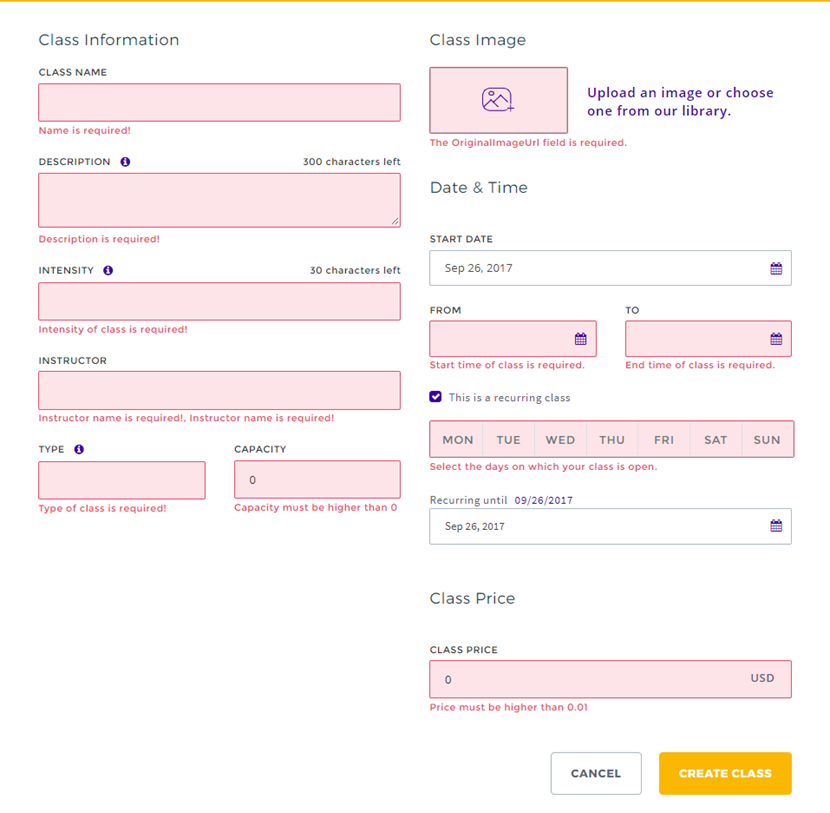
In terms of data validation DotVVM brings in some great options. Here’s the same form with the user forgetting to enter the data:
You can see that all the required fields have a customized validation message. We can also easily figure out which inputs have been marked as invalid using the Validator Controls. This provides us with very valuable functionality, as we can easily validate the data both on the client (before actually sending it anywhere) as well as on the server (to make sure that we didn’t get any spoofed data from the client). This is all thanks to the Validation mechanism.
All in all, I’m glad I’ve been able to use DotVVM for a number of projects I’ve been working on. It provides us with easy data access with great bindings and a lot of advanced features which help when dealing with collecting and displaying data in the web application. If you’re a C# developer looking for a web framework, I definitely recommend giving this one a try.